Le design de l’interface utilisateur joue un rôle fondamental dans la manière dont les internautes interagissent avec les sites web et les applications. Une interface bien conçue permet aux utilisateurs de naviguer facilement, d’accéder rapidement à l’information et de réaliser leurs tâches sans frustration. En revanche, une interface mal pensée peut entraîner une expérience utilisateur négative, augmentant ainsi le taux de rebond et diminuant la satisfaction des visiteurs.
Les entreprises investissent de plus en plus dans l’optimisation de leurs interfaces pour rester compétitives et fidéliser leur clientèle. Des éléments tels que la simplicité, la cohérence et la réactivité sont devenus essentiels pour offrir une expérience fluide et agréable. Dans cet environnement numérique en constante évolution, une interface utilisateur performante n’est plus un luxe, mais une nécessité.
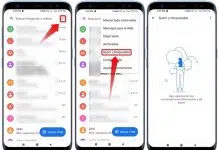
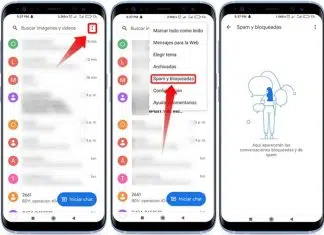
A lire en complément : Comment synchroniser votre boîte de réception ?
Plan de l'article
Comprendre les besoins des utilisateurs
Pour concevoir une interface utilisateur efficace, une compréhension approfondie des besoins et des attentes des utilisateurs s’impose. Les architectes de l’information et les designers doivent se mettre à la place des utilisateurs pour anticiper leurs comportements et préférences. Cette approche centrée sur l’utilisateur permet de créer des interfaces intuitives et fonctionnelles, favorisant une interaction fluide et agréable.
L’analyse des données de navigation et de comportement est une première étape fondamentale. En examinant les parcours utilisateurs, les points de friction et les taux de conversion, il est possible d’identifier les aspects à optimiser. Mener des enquêtes et des entretiens permet de recueillir des retours directs. Ces méthodologies qualitatives apportent une dimension humaine aux statistiques quantitatives, dévoilant des insights précieux sur les attentes des utilisateurs.
A lire également : Carrière blockchain : Ce qui attire chez Chainalysis
Principaux aspects à considérer
- Accessibilité : Une interface doit être accessible à tous, y compris aux personnes en situation de handicap.
- Réactivité : Les temps de chargement doivent être minimisés pour éviter la frustration des utilisateurs.
- Navigation intuitive : Les menus et les boutons doivent être disposés de manière logique et cohérente.
- Esthétique : Un design attrayant retient l’attention et renforce l’image de marque.
La personnalisation est un autre facteur clé. Adapter l’interface en fonction des préférences et des habitudes des utilisateurs peut grandement améliorer leur expérience. Par exemple, offrir des recommandations basées sur l’historique de navigation ou permettre aux utilisateurs de configurer l’affichage selon leurs besoins spécifiques.
Trouvez le juste équilibre entre innovation et familiarité. Une interface trop innovante peut désorienter, tandis qu’une interface trop familière peut manquer d’originalité. La clé réside dans une conception réfléchie et centrée sur l’utilisateur, garantissant une expérience en ligne optimale.
Concevoir une interface intuitive et accessible
Pour qu’une interface soit véritablement efficace, elle doit être à la fois intuitive et accessible. Une interface intuitive permet aux utilisateurs de naviguer et d’interagir avec le site sans effort, tandis qu’une interface accessible garantit que tous les utilisateurs, y compris ceux en situation de handicap, peuvent utiliser le site sans obstacle.
Principes de conception
- Clarté : Les éléments visuels doivent être clairs et distincts, avec des contrastes suffisants pour les personnes ayant des déficiences visuelles.
- Consistance : Utiliser des conventions de design reconnues et maintenir une cohérence dans la disposition des éléments.
- Feedback utilisateur : Fournir des retours immédiats lorsque l’utilisateur interagit avec l’interface, par exemple, en utilisant des animations ou des messages de confirmation.
Techniques d’accessibilité
L’accessibilité ne doit pas être un ajout après coup mais une composante intégrée dès le début de la conception. Voici quelques techniques fondamentales :
- Balises sémantiques : Utiliser des balises HTML appropriées (
<header>,<nav>,<main>, etc.) pour structurer le contenu de manière logique. - Textes alternatifs : Fournir des descriptions textuelles pour les images et les graphiques afin que les lecteurs d’écran puissent les interpréter.
- Navigation clavier : Assurer que toutes les fonctionnalités peuvent être accessibles via le clavier, sans nécessiter l’utilisation d’une souris.
La conception responsive est aussi primordiale. Une interface doit s’adapter à divers dispositifs et résolutions d’écran sans compromettre l’expérience utilisateur. Les grilles flexibles et les media queries CSS permettent cette adaptabilité.
Le test utilisateur est indispensable pour évaluer l’efficacité de l’interface. Impliquez des utilisateurs réels dans des séances de test pour identifier les points à améliorer et valider les choix de conception. Ces tests doivent inclure un panel varié pour garantir que l’interface est universellement accessible et intuitive.
Optimiser la performance et la réactivité
La performance et la réactivité d’une interface utilisateur sont majeures pour une expérience utilisateur optimale. Des temps de chargement rapides et une navigation fluide augmentent la satisfaction des utilisateurs et favorisent leur fidélisation. En intégrant des pratiques de conception axées sur la performance, vous pouvez réduire les taux de rebond et améliorer l’engagement.
Techniques de performance
- Minification : Réduisez la taille des fichiers CSS et JavaScript en supprimant les espaces, les commentaires et les caractères inutiles.
- Compression : Utilisez des algorithmes de compression comme Gzip pour diminuer la taille des ressources envoyées au navigateur.
- Cache : Implémentez des stratégies de mise en cache pour stocker temporairement les ressources fréquemment utilisées, réduisant ainsi les temps de chargement.
Réactivité et adaptabilité
| Techniques | Avantages |
|---|---|
| Lazy loading | Chargez les images et les contenus multimédias uniquement lorsque l’utilisateur les fait défiler, améliorant ainsi les temps de chargement initiaux. |
| CDN | Utilisez un réseau de distribution de contenu (CDN) pour distribuer les ressources à partir de serveurs géographiquement proches des utilisateurs. |
Surveillance de la performance
La surveillance continue de la performance est indispensable. Utilisez des outils comme Google Lighthouse et WebPageTest pour analyser et optimiser les performances de votre interface. Ces outils fournissent des rapports détaillés sur les aspects techniques à améliorer, garantissant ainsi une interface toujours réactive et performante.
En adoptant ces stratégies, vous créez une expérience utilisateur fluide et engageante, capable de répondre aux attentes croissantes des utilisateurs en ligne.
Utiliser les feedbacks pour une amélioration continue
L’intégration des retours utilisateurs dans le processus de développement de l’interface utilisateur est essentielle. En recueillant et en analysant ces feedbacks, vous pouvez identifier les points de friction et les zones d’amélioration.
Canaux de collecte de feedback
- Enquêtes en ligne : Utilisez des questionnaires pour obtenir des avis sur la navigation, le design et la fonctionnalité.
- Tests utilisateurs : Organisez des sessions de tests avec des utilisateurs réels pour observer leurs interactions et recueillir des commentaires directs.
- Analyse des données : Exploitez les données analytiques pour comprendre les comportements et les besoins des utilisateurs.
Analyse et interprétation
Pour une exploitation efficace des feedbacks, une analyse méthodique est fondamentale. Classez les retours en catégories et priorisez les améliorations selon leur impact potentiel :
| Catégorie | Exemple de feedback | Priorité |
|---|---|---|
| Navigation | La barre de menu est difficile à utiliser. | Haute |
| Design | Les couleurs sont trop vives. | Moyenne |
| Fonctionnalité | Le formulaire de contact ne fonctionne pas. | Haute |
Implémentation des améliorations
Une fois les feedbacks analysés, intégrez les modifications dans le cycle de développement. Testez chaque modification pour vérifier son efficacité et son impact sur l’expérience utilisateur.
Communication avec les utilisateurs
Informez les utilisateurs des améliorations apportées grâce à leurs retours. Cela renforce la confiance et encourage une participation continue :
- Emails de remerciement : Remerciez les utilisateurs pour leurs retours et informez-les des actions prises.
- Mises à jour régulières : Communiquez régulièrement sur les nouvelles fonctionnalités et les améliorations apportées.
L’utilisation proactive des feedbacks garantit une interface utilisateur en constante évolution, répondant toujours mieux aux attentes des utilisateurs.